그동안 글자색이 너무 흐리멍텅하길래 #000000으로 바꿔봄요
블로그는 서론 쓸 때 제일 재밌어요. 왜냐면 제가 하고 싶은 말만 쓰거든요.
딱히 말하는 대상은 없지만. 그냥 주저리 하는 것입니다.
혼잣말입니다.
시작할게요?
HTTP 메서드 활용
목차
- 클라이언트에서 서버로 데이터 전송
- HTTP API 설계 예시
클라이언트에서 서버로 데이터 전송
데이터 전달 방식은 크게 2가지 (쿼리 파라미터냐 / 메시지 바디냐)
- 쿼리 파라미터
- GET
- 주로 정렬 필터 (=검색어)
- 메시지 바디
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
4가지 상황
클라이언트에서 서버로 데이터를 전송하는 네가지 상황에 대해서 알아보자.
- 정적 데이터 조회
: 이미지, 정적 텍스트 문서 - 동적 데이터 조회
: 주로 검색, 게시판 목록에서 정렬 필터 (검색어) - HTML Form을 통한 데이터 전송
: 회원 가입, 상품 주문, 데이터 변경 - HTTP API를 통한 데이터 전송
: 회원 가입, 상품 주문 데이터 변경 / 서버 to 서버, 앱 클라이언트, 웹 클라이언트
1. 정적 데이터 조회

쿼리 파라미터를 사용하지 않는다. (GET이지만)
- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
2. 동적 데이터 조회

쿼리 파라미터 사용
- 주로 검색, 게시판 목록에서 정렬 필터 (검색어 등의)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET
- GET은 쿼리 파라미터를 사용해서 데이터 전달
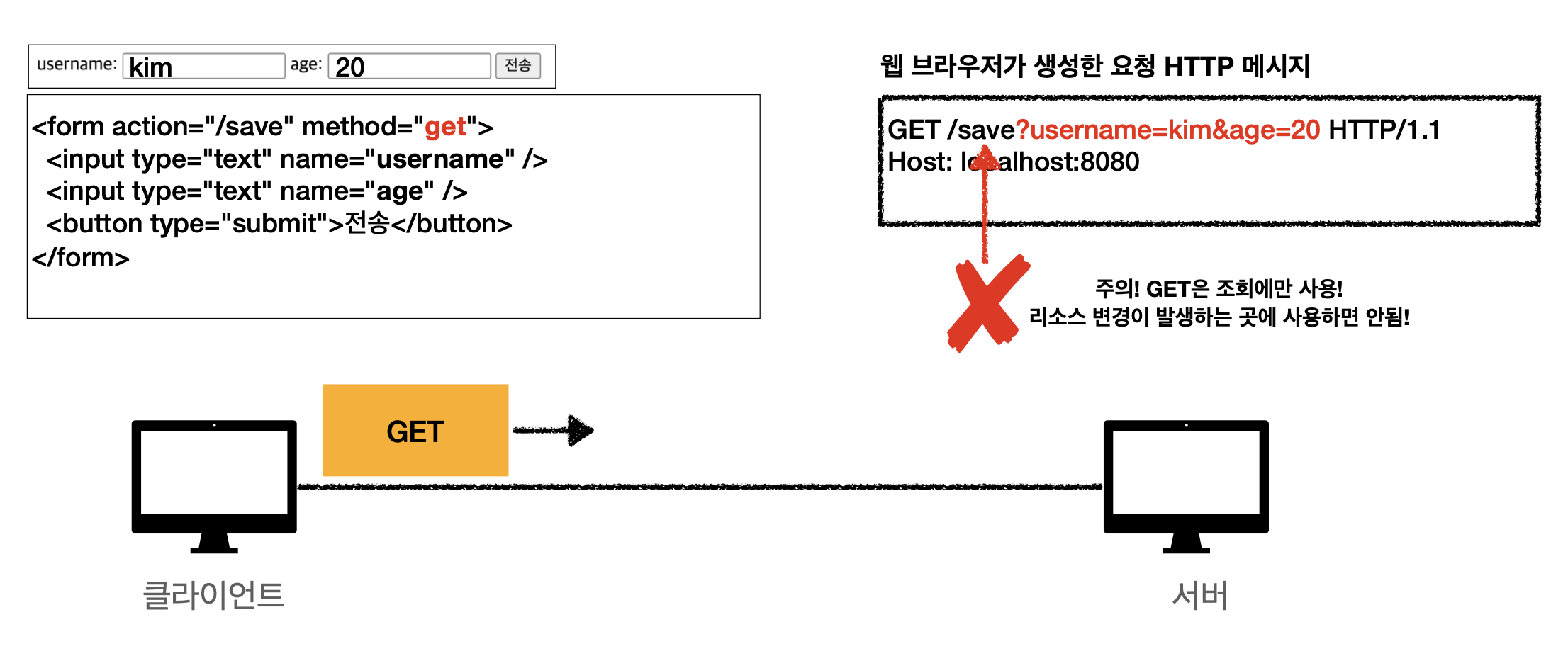
3. HTML Form 데이터 전송
POST or GET으로


똑같은 HTML 메시지 바디에 대해서 HTTP 메서드가 POST인 경우와 GET인 경우에 따라서
데이터가 생성되기도 하고 조회되기도 한다.
🟠 주의할 점은 GET은 조회만 할 뿐, 리소스 변경에는 사용할 수 없다.
multipart/form-data

file등과 같은 바이너리 데이터를 전송할 때 사용
인코딩되어서 전송되므로 한글을 함께 보낼 때 utf8로 인코딩 필수
- HTML Form 전송시 POST 전송
예) 회원 가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송 (key-value 형식으로)
- 전송 데이터를 url encoding 처리
예) adc김 -> abc%EA%B9%80 으로 처리
- HTML Form은 GET 전송도 가능
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용과 함께 전송 가능
(-> 그래서 이름이 multipart form)
+ 참고) HTML Form 전송은 GET, POST만 지원
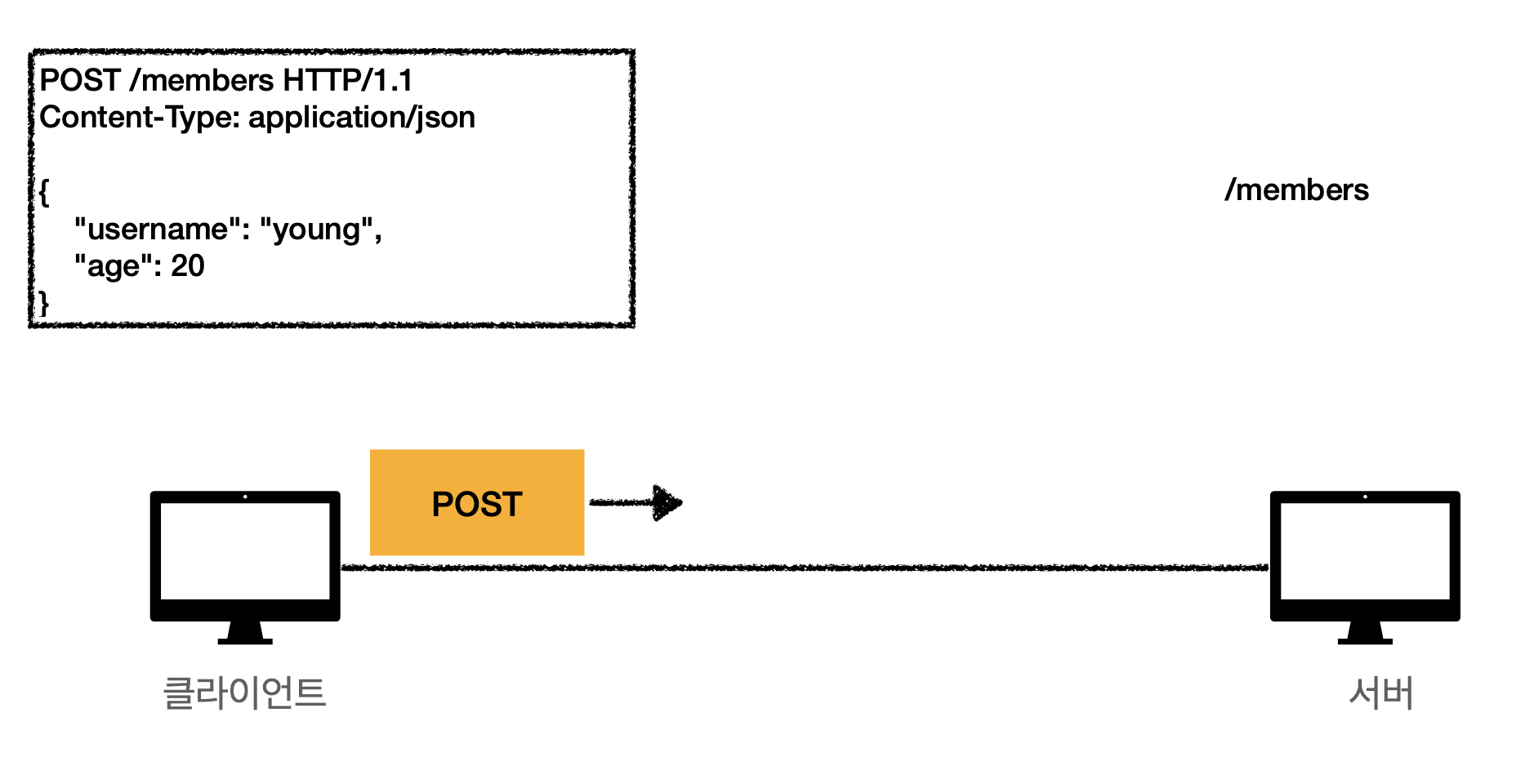
4. HTTP API 데이터 전송

과거에는 xml 형태를 많이 사용했지만, 최근에는 가독성 + 용량 등의 장점으로 인해서 JSON 구조를 더 많이 사용한다.
언제 HTTP API로 데이터 전송하는가?
- 서버 to 서버 (백엔트 통신)
- 앱 클라이언트 : 아이폰, 안드로이드
- 웹 클라이언트 : HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용
- POST, PUT, PATCH : 메시지 바디를 통해서 데이터 전송
- GET : 조회, 쿼리 파라미터로 데이터 전달
- Content-Type : application/json 주로 사용 (사실상 표준)
HTTP API 설계 예시
✔️ HTTP API의 경우 둘 다 '등록'할 수 있다.
✔️ HTML FORM도 사용 가능
어떤 API를 설계하는가?
회원 관리 시스템을 만든다고 가정해보자.
HTTP API - Collection
API 설계 - POST 기반 등록
- 회원 목록 /members (GET)
- 회원 등록 /members (POST)
- 회원 조회 /members/{id} (GET)
- 회원 수정 /members/{id} (PATCH, PUT, POST)
- 대부분의 수정은 PATCH로 하는 것을 권장
- 완전히 덮어도, 수정해도 되는 경우라면 PUT 가능
- 회원 삭제 /members/{id} (DELETE)
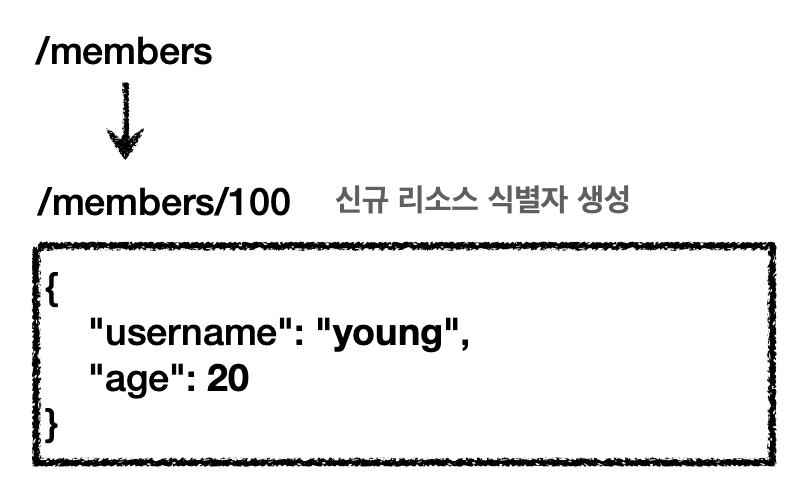
⚠️ POST 신규 자원 등록 특징

- 클라이언트는 등록될 리소스의 URI를 모른다.
- 회원 등록 /members -> POST
- POST /members
- 서버가 새로 등록된 리소스 URI를 생성해준다.
- HTTP/1.1 201 Created
- Location: /members/100
- Collection
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은 /members
HTTP API - 스토어(파일 관리 시스템)
API 설계 - PUT 기반 등록
- 파일 목록 /files (GET)
- 파일 조회/files/{filename} (GET)
- 파일 등록/files/{filename} (PUT)
- 파일 삭제/files/{filename} (DELETE)
- 파일 대량 등록 /files (POST)
⚠️ PUT 신규 자원 등록 특징
- 클라이언트가 리소스 URI를 알고 있어야 한다.
- 파일 등록 /files/{filename} (PUT)
- PUT /files/star.jpg
- 클라이언트가 직접 리소스의 URI를 지정한다.
- Store
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
PUT기반으로 등록을 하면 URI를 알고 있어야 하므로 이런 것을 모두 클라이언트가 관리, 서버는 클라이언트의 요청을 다룰 뿐
이러한 관리를 Store라고 한다.
API 설계 중 등록을 할 때 두 가지 방법이 존재
POST를 기반으로 등록하면 이를 Collection 형태라고 하고,
PUT을 기반으로 등록하면 이를 Store(= 클라이언트가 관리하는 리소스 저장소)라고 한다.
.. 주로 POST를 많이 사용
HTML FORM
- HTML FORM은 GET, POST만 지원
- AJAX 같은 기술을 사용하면 보완할 수 있음
- 하지만 여기서는 HTML, HTML FORM 이야기만 !!
- GET, POST만 지원하기 때문에 제약이 있다.
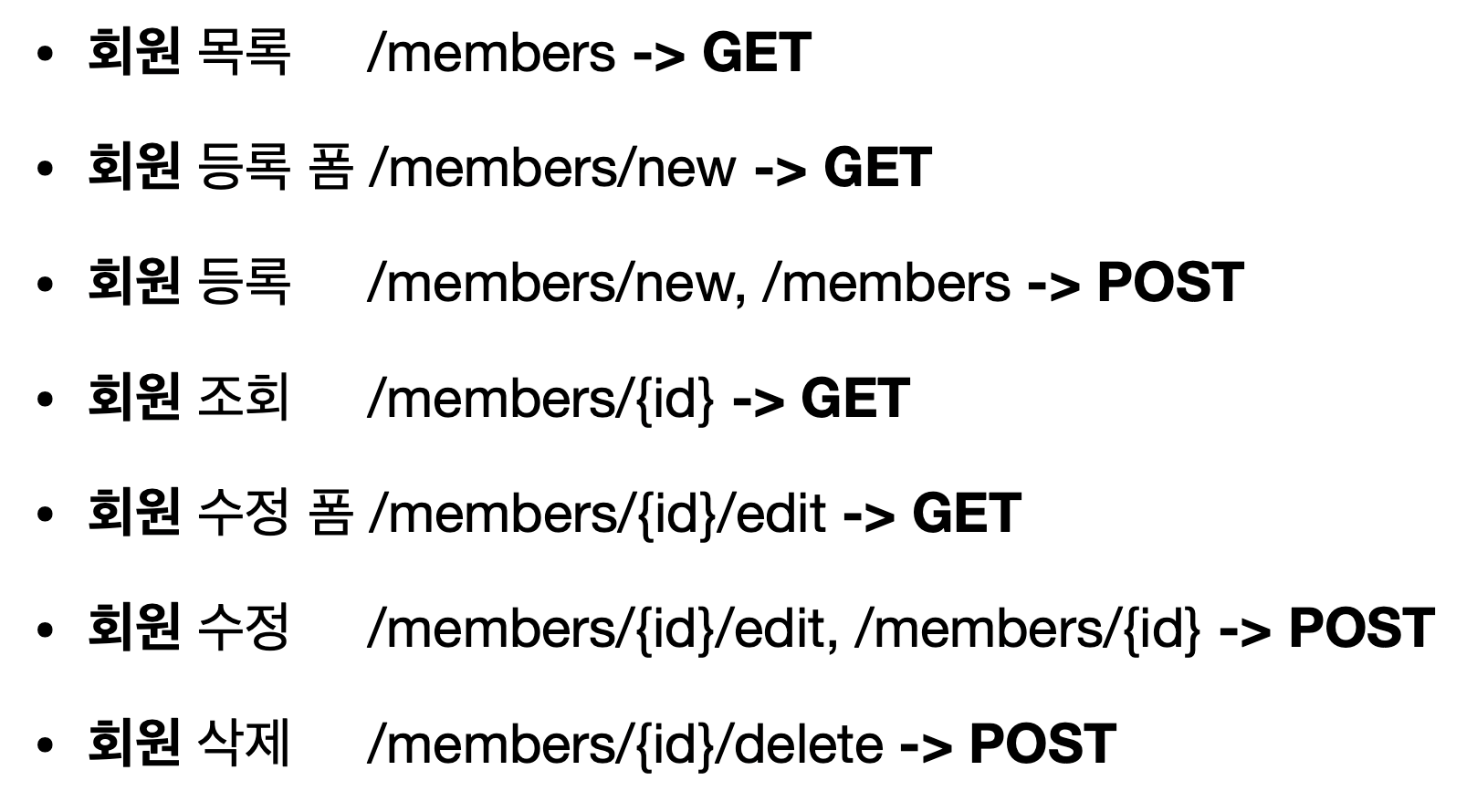
HTML FORM 사용

(영한님께서는 회원 등록에서 같은 경로에 메서드만 다르게 하는 것을 선호)
- HTML FORM은 GET, POST만 지원
- 컨트롤 URI
- GET, POST만 지원하므로 제약이 있다.
- 이런 제약을 해결하기 위해서 동사로 된 리소스 경로를 사용
- POST의 /new, /edit, /delete가 컨트롤 URI가 된다.
- HTTP 메서드로 해결하기 어려운 경우에 사용한다.
(실무에서 많이 사용한다. 단, 무식하게 사용하면 안되고 최대한 리소스의 개념으로 사용 > 컨트롤 URI는 대체재)
HTTP API - 컬렉션
- POST 기반 등록
- 서버가 리소스 URI 결정
HTTP API - 스토어
- PUT 기반 등록
- 클라이언트가 리소스 URI 결정
HTML FORM 사용
- 순수 HTML + HTML FORM 사용
- GET, POST만 사용
'Network' 카테고리의 다른 글
| [Network] Param vs Query vs Body (0) | 2022.10.18 |
|---|---|
| [네트워크] HTTP 상태코드 (0) | 2022.09.15 |
| HTTP 메서드 (0) | 2022.08.30 |
| HTTP 기본 (1) | 2022.08.23 |
| URL와 웹 브라우저 요청 흐름 (0) | 2022.08.22 |