마블 다이어그램
Rx에서 자주 나오는 그림? 개념? 중 하나는 마블 다이어그램이다.
시퀀스에 대한 모든 마블 다이어그램은 여기서 확인할 수 있다.
도대체 이게 뭔데!?
간단히 말해서, 시간의 흐름에 다라서 시퀀스에서 방출되는 요소들을 시각화한 것이다.

위와 같은 마블 다이어그램이 있다고 할 때, 각각의 의미는 아래와 같다.
먼저 위에 있는 화살표의 요소를 살펴보도록 하자.

먼저 위에 배치된 화살표의 경우, Observable의 타임라인을 의미한다.
화살표 방향을 통해서 알 수 있는 것처럼 왼쪽에서 오른쪽으로 시간이 흘러간다. (오른쪽에 배치된 요소일수록 최근인 것이다.)

그리고 여기에 올려져 있는 동그라미, 별, 세모 등은 Observable에 의해 방출된 아이템이다.

해당 화살표 마지막에 있는 |(세로줄)은 Observable이 완전히 끝났다는 것을 의미한다.
위에서의 방출된 이벤트에 대한 작업을 하는 아래에 있는 화살표의 요소를 살펴보도록 하자.

아래에 위치한 화살표는 반환된 결과이다.
여기서 ❌ 로 표시된 것은 어떤 이유에 의해서 Observable이 에러와 함께 비정상적으로 종료된 경우 completed를 의미하는 |(세로줄)이 아닌 X로 표기된다.
중간에서 이벤트에 대한 작업을 해주는 박스를 살펴보자.

중간에 위치한 화살표와 박스는 아이템 변환이 Observable이 적용됨에 따라서 이뤄지고 있다는 것을 의미한다. 박스 안의 텍스트는 어떻게 아이템이 변환될 지를 의미한다. (위의 아이템에서 아래의 아이템으로 변화되는 이유에 해당)
RxSwift란?
RxSwift는 구현 방법에서 알 수 있는 것처럼 기본적으로 포함되어 있는 프레임워크가 아니라 ReactiveX에서 만든 라이브러리로, 써드 파티 라이브러리이다.
- RxSwift는 Observable과 Subscribe의 관계로 이뤄진 코드 프레임워크라고 할수 있다.
- 반응형 프로그래밍이다.
이 두가지 개념에 대해서 유튜버-구독자의 개념으로 살펴보면 아래와 같다.

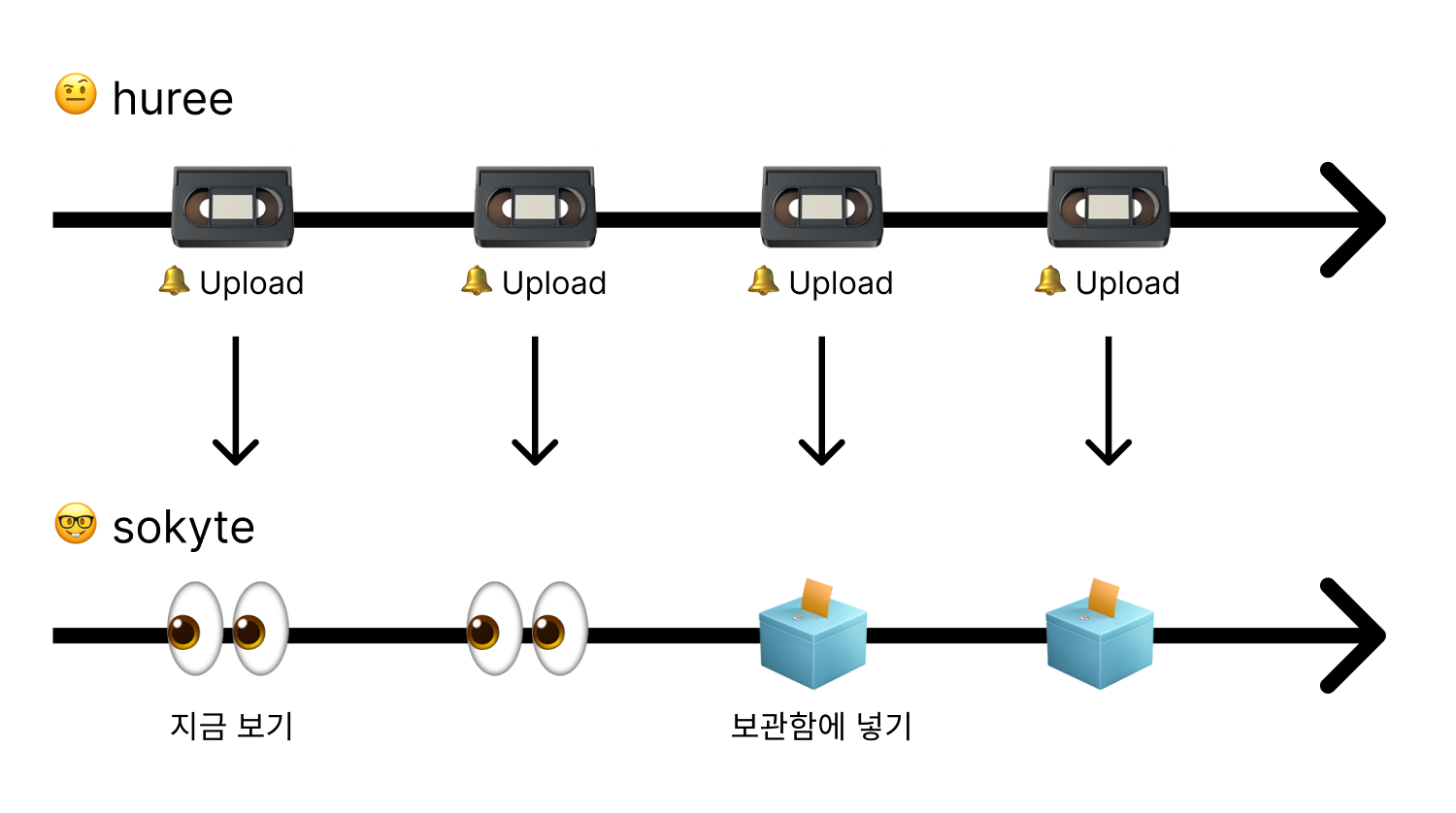
후리가 유튜버이고 소깡이가 구독자일 때
후리가 영상을 업로드하면 소깡이는 후리의 구독자이므로 업로드라는 (방출된) 이벤트에 대해서 지금보기 또는 보관함에 넣기 등의 액션을 취할 수 있다.
유튜버(후리)가 영상을 제작해서 업로드하면 구독자(소깡)이는 알림을 받고 영상을 시청한다.
= Observable이 이벤트를 방출하면 Subscriber는 이벤트를 받고 액션을 취한다.
- 즉, Observable이 이벤트를 방출하면
- 그 Observable을 구독한 Subscriber가
- Observable이 방출한 이벤트를 갖고
- 액션을 취하는 것이
Rx의 핵심 원리이다.
그리고 여기서 확인할 수 있는 것은 어떠한 값의 상태 변화에 따라서 액션을 취한다는 것이고,
그렇기 때문에 이를 반응형 프로그래밍이라고 한다.
🔥 정리
RxSwift의 핵심은 Observable이 값 변경 등의 이벤트 방출을 관찰해서 방출된 이벤트에 따라 액션을 취할 수 있도록 도와주는 라이브러리이다.
이는 곧, Swift에서 반응형 프로그래밍을 할 수 있도록 도와주는 라이브러리이다.
'Swift > RxSwift' 카테고리의 다른 글
| [🔥Rx뿌셔] Subscribe (0) | 2022.10.25 |
|---|---|
| [🔥Rx뿌셔] Observable (2) | 2022.10.24 |
| [🌱SeSAC] Creating and Subscribing to Observables (0) | 2022.10.24 |
| [🌱SeSAC] Rx.playground 실행하는 방법 (1) | 2022.10.24 |
| [🌱SeSAC] 마침내 피할 수 없는 아 .. 알엑스 (0) | 2022.10.24 |